# 表单select下拉框table搜索
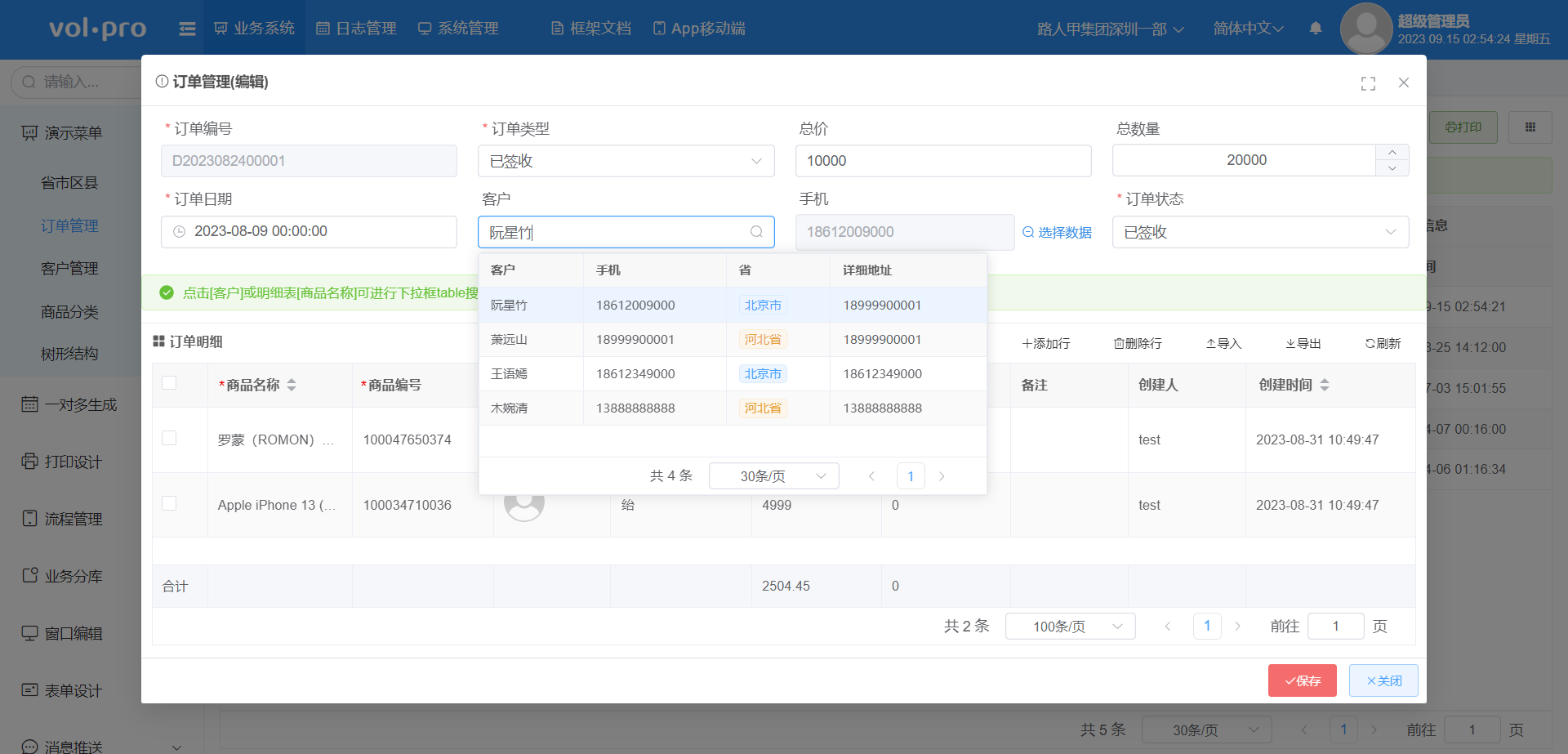
# 编辑表单下拉框table搜索
# 1. 代码生成器【编辑类型】选择【下拉框Table搜索】
# 2. 前端初始化配置(找到[表.js]文件onInited方法中)
onInited() {
//配置编辑表单下拉框table搜索选项
this.initFormSelectTable();
},
initFormSelectTable(item) {
//配置编辑表单下拉框table搜索选项
this.editFormOptions.forEach((option) => {
option.forEach((item) => {
if (item.field == 'Customer') {
//设置只读是否
//item.readonly = false;
//配置请求的接口地址
//可以使用生成的页面接口,注意接口权限问题,如果提示没有权限,参照后台后开发文档上的重写权限示例
//item.url = 'api/Demo_Customer/getPageData';
//尽量自定义接口,见下面的文档描述,或者Demo_CustomerController类的方法Search
item.url = 'api/Demo_Customer/search';
// item.inputReadonly=true;输入框只读操作,需要将columns的search字段设置为true,否则无法过滤数据
//设置显示的字段
item.columns = [
{ field: 'Customer_Id', title: 'Customer_Id', type: 'int', width: 110, hidden: true },
//设置search:true,则字段可以搜索
{ field: 'Customer', title: '客户', type: 'string', width: 80, search: false },
{ field: 'PhoneNo', title: '手机', type: 'string', width: 110, search: false },
{ field: 'Province', title: '省', type: 'string', bind: { key: '省', data: [] }, width: 80, search: false },
{ field: 'DetailAddress', title: '详细地址', type: 'string', width: 120 }
];
//选中table数据后,回写到表单
item.onSelect = (rows) => {
//给表单字段设置值
this.editFormFields.Customer = rows[0].Customer;
this.editFormFields.PhoneNo = rows[0].PhoneNo;
};
//设置过滤条件
//(输入框搜索)表格数据加载前处理
item.loadBefore = (param, callback) => {
//loadType=1按回车调用的查询,loadType=1输入框变化调用的查询,loadType=undefined默认页面加载
//这里可以实现只加载回车事件
// if(param.loadType!=1){
// return false;
// }
//(上面如果设置了item.inputReaonly,这里就不能添加表单的值过滤,否则无法显示数据)
//方式1、手动设置查询条件
// param.wheres.push({
// name:"Customer",
// value:this.editFormFields.Customer,
// displayType:"like"
// })
//方式2、给param.value设置值,后台手动处理查询条件
//上面设置inputReadonly=true时,这里不用设置值
param.value = this.editFormFields.Customer;
callback(true);
};
/****************下面这些配置不是必须的**************/
//表格数据加载后处理
item.loadAfter = (rows, callback, result) => {
callback(true);
};
//监听输入框变动与回车事件
item.onKeyPress=(val,$event)=>{
console.log(val);
if ($event.keyCode==13) {
console.log('按了回车');
}
//清空值时给其他字段设置值
// if(!val&&value+''!='0'){
// this.editFormFields.字段=null;
// }
}
//设置弹出框高度(默认200)
item.height = 200;
//设置弹出框宽度(默认500)
//item.width = 400;
// item.textInline = false; //设置表格超出自动换行显示
//设置表格是否单选
item.single = true;
//隐藏分页
item.paginationHide = false;
}
});
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
# 3. 后台接口查询
上面第二步,item.url如果是配置的是生成的页面接口getPageData,这一步可以忽略
public partial class Demo_CustomerController
{
private readonly IDemo_CustomerService _service;//访问业务代码
private readonly IHttpContextAccessor _httpContextAccessor;
private readonly IDemo_CustomerRepository _repository;
[ActivatorUtilitiesConstructor]
public Demo_CustomerController(
IDemo_CustomerService service,
IHttpContextAccessor httpContextAccessor,
IDemo_CustomerRepository repository
)
: base(service)
{
_service = service;
_repository = repository;
_httpContextAccessor = httpContextAccessor;
}
//可以定义接口权限
//[ApiActionPermission(ActionPermissionOptions.Search)]
[Route("search"), HttpPost]
public async Task<IActionResult> Search([FromBody] PageDataOptions loadData)
{
//loadData.Value是前端loadBefore方法设置的value值(输入框搜索的值)
string value = loadData.Value?.ToString()?.Trim();
//生成多个字段or查询条件
var query = _repository.WhereIF(!string.IsNullOrEmpty(value), x => x.Customer.Contains(value) || x.Remark.Contains(value));
//注意:如果前端设置了search属性(table的输入框查询)这里需要从loadData.Wheres获取查询条件
//获取方式: var wheres= options.Wheres.DeserializeObject<List<SearchParameters>>();
// var value1 = wheres.Where(x => x.Name == "查询的字段1").Select(x => x.Value).FirstOrDefault();
// query=query.WhereIF(!string.IsNullOrEmpty(value1), x => x.字段.Contains(value1))
// 操作同上
// var value2 = wheres.Where(x => x.Name == "查询的字段2").Select(x => x.Value).FirstOrDefault();
//字段2查询操作同上
//返回数据数据必须包括rows与total属性
var data = new
{
rows = await query.OrderByDescending(x => x.Customer)
.TakePage(loadData.Page, loadData.Rows)
//返回的字段注意与前端配置的字段一致
.Select(s => new
{
s.Customer_Id,
s.Customer,
s.Province,
s.DetailAddress,
s.PhoneNo,
s.Remark
}).ToListAsync(),
//返回总行数
total = await query.CountAsync()
};
//注意前后端字段配置的大小写一致
return JsonNormal(data);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61