# 明细表 select 下拉框 table 搜索
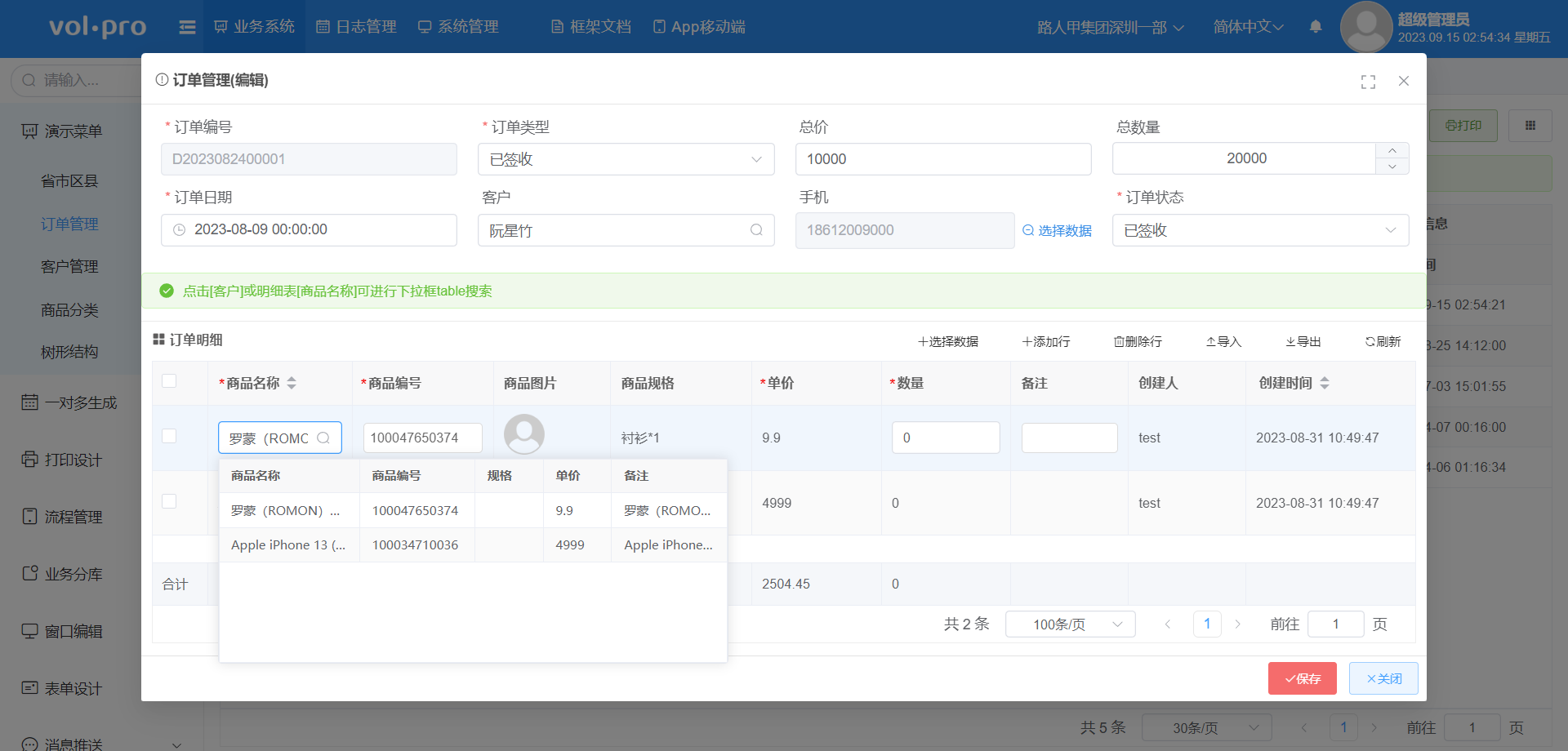
# 编辑明细下拉框 table 搜索
# 1. 代码生成器【编辑类型】选择【下拉框 Table 搜索】
# 2. 前端初始化配置(找到[表.js]文件 onInited 方法中)
onInited() {
//配置编辑弹出框明细表下拉框table搜索选项
this.initDetailSelectTable();
},
//配置编辑弹出框明细表下拉框table搜索选项
initDetailSelectTable(){
//如果是一对多明细,给二级明细表绑定下拉搜索:
//二级表:this.details[0].columns.forEach
//三级表:this.subDetails[0].columns.forEach
//0表示第几张表,其他操作不变按下面的配置
//配置编辑表单下拉框table搜索选项
this.detailOptions.columns.forEach((item) => {
if (item.field == 'GoodsName') {
item.readonly = false;
//配置请求的接口地址
//可以使用生成的页面接口,注意接口权限问题,如果提示没有权限,参照后台后开发文档上的重写权限示例
//item.url = 'api/Demo_Goods/getPageData';
//尽量自定义接口,见下面的文档描述,或者Demo_GoodsController类的方法Search
item.url = 'api/Demo_Goods/search';
//输入框只读操作,需要将columns的search字段设置为true,否则无法过滤数据
//item.inputReadonly=true;
//设置显示的字段
item.columns = [
{field:'GoodsName',title:'商品名称',type:'string',width:120,search:false},
{field:'GoodsCode',title:'商品编号',type:'string',width:100search:false},
{field:'Specs',title:'规格',type:'string',width:60,align:'left'},
{field:'Price',title:'单价',type:'decimal',width:60},
{field:'Remark',title:'备注',type:'string',width:100},
];
//选中table数据后,回写到表单
//editRow:当前正在编辑的行
//rows:选中的行
item.onSelect = (editRow,rows) => {
editRow.GoodsName = rows[0].GoodsName;
editRow.GoodsCode = rows[0].GoodsCode;
editRow.Price = rows[0].Price;
};
/****下面的这些都是可以选配置,上面的是必填的******/
//(输入框搜索)表格数据加载前处理
//editRow:当前正在编辑的行
//param:请求的参数
item.loadBefore = (editRow,param, callback) => {
//loadType=1按回车调用的查询,loadType=1输入框变化调用的查询,loadType=undefined默认页面加载
//这里可以实现只加载回车事件
// if(params.loadType!=1){
// return false;
// }
//(上面如果设置了item.inputReaonly,这里就不能添加表单的值过滤,否则无法显示数据)
//方式1、手动设置查询条件
// param.wheres.push({
// name:"GoodsName",
// value:editRow.GoodsName,
// displayType:"like"
// })
//方式2、给param.value设置值,后台手动处理查询条件
//上面设置了inputReadonly后这里就不用设置了
param.value = editRow.GoodsName;
callback(true);
};
/****************下面这些配置不是必须的**************/
//表格数据加载后处理
//editRow:当前正在编辑的行
//rows:后台返回的数据
item.loadAfter = (editRow,rows, callback, result) => {
callback(true);
};
//监听输入框变动与回车事件
item.onKeyPress=(val,$event,row)=>{
console.log(val);
if ($event.keyCode==13) {
console.log('按了回车');
}
//清空值时给其他字段设置值
// if(!val&&value+''!='0'){
// row.xx=null;
// }
}
//设置弹出框高度(默认200)
item.height = 200;
//设置弹出框宽度(默认500)
item.selectWidth = 500;
item.textInline = true; //设置表格超出显示...
//设置表格是否单选
item.single = true;
//隐藏分页
item.paginationHide = true;
}
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
# 3. 后台接口查询
上面第二步,item.url 如果是配置的是生成的页面接口 getPageData,这一步可以忽略
public partial class Demo_GoodsController
{
private readonly IDemo_GoodsService _service;//访问业务代码
private readonly IHttpContextAccessor _httpContextAccessor;
private readonly IDemo_GoodsRepository _repository;
[ActivatorUtilitiesConstructor]
public Demo_GoodsController(
IDemo_GoodsService service,
IHttpContextAccessor httpContextAccessor,
IDemo_GoodsRepository repository
)
: base(service)
{
_service = service;
_httpContextAccessor = httpContextAccessor;
_repository = repository;
}
/// <summary>
/// 订单管理页面的明细表table搜索功能
/// </summary>
/// <param name="loadData"></param>
/// <returns></returns>
//可以定义接口权限
//[ApiActionPermission(ActionPermissionOptions.Search)]
[Route("search"), HttpPost]
public async Task<IActionResult> Search([FromBody] PageDataOptions loadData)
{
//loadData.Value是前端loadBefore方法设置的value值(输入框搜索的值)
string value = loadData.Value?.ToString()?.Trim();
//生成多个字段or查询条件
var query = _repository.WhereIF(!string.IsNullOrEmpty(value), x => x.GoodsName.Contains(value) || x.GoodsCode.Contains(value));
//注意:如果前端设置了search属性(table的输入框查询)这里需要从loadData.Wheres获取查询条件
//获取方式: var wheres= options.Wheres.DeserializeObject<List<SearchParameters>>();
// var value1 = wheres.Where(x => x.Name == "查询的字段1").Select(x => x.Value).FirstOrDefault();
// query=query.WhereIF(!string.IsNullOrEmpty(value1), x => x.字段.Contains(value1))
// 操作同上
// var value2 = wheres.Where(x => x.Name == "查询的字段2").Select(x => x.Value).FirstOrDefault();
//字段2查询操作同上
//返回数据数据必须包括rows与total属性
var data = new
{
rows = await query.OrderByDescending(x => x.GoodsName)
.TakePage(loadData.Page, loadData.Rows)
//返回的字段注意与前端配置的字段一致
.Select(s => new
{
s.GoodsId,
s.GoodsName,
s.GoodsCode,
s.Price,
s.Remark
}).ToListAsync(),
//返回总行数
total = await query.CountAsync()
};
//注意前后端字段配置的大小写一致
return JsonNormal(data);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64