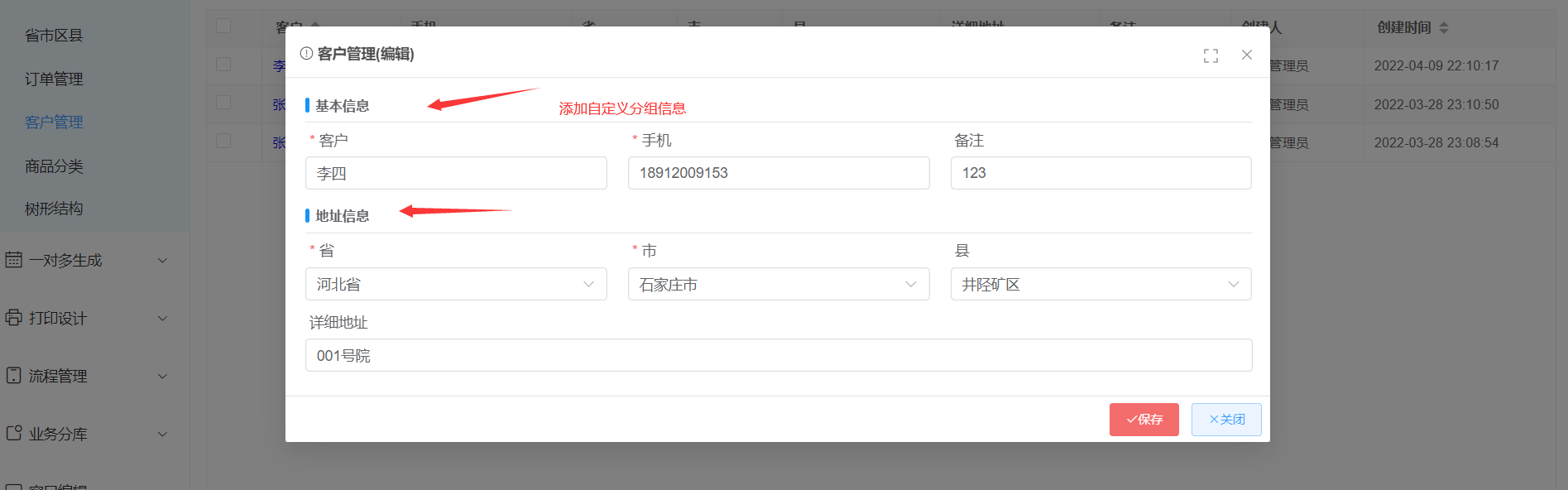
# 1、编辑表单分组显示一
查看代码
onInited() {
//设置表单分组,通过splice在指定的行位置添加信息
this.editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
基本信息
</div>
</div>
);
}
}
]);
//设置表单分组,通过splice在第2行位置添加信息
this.editFormOptions.splice(2, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
地址信息
</div>
</div>
);
}
}
]);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
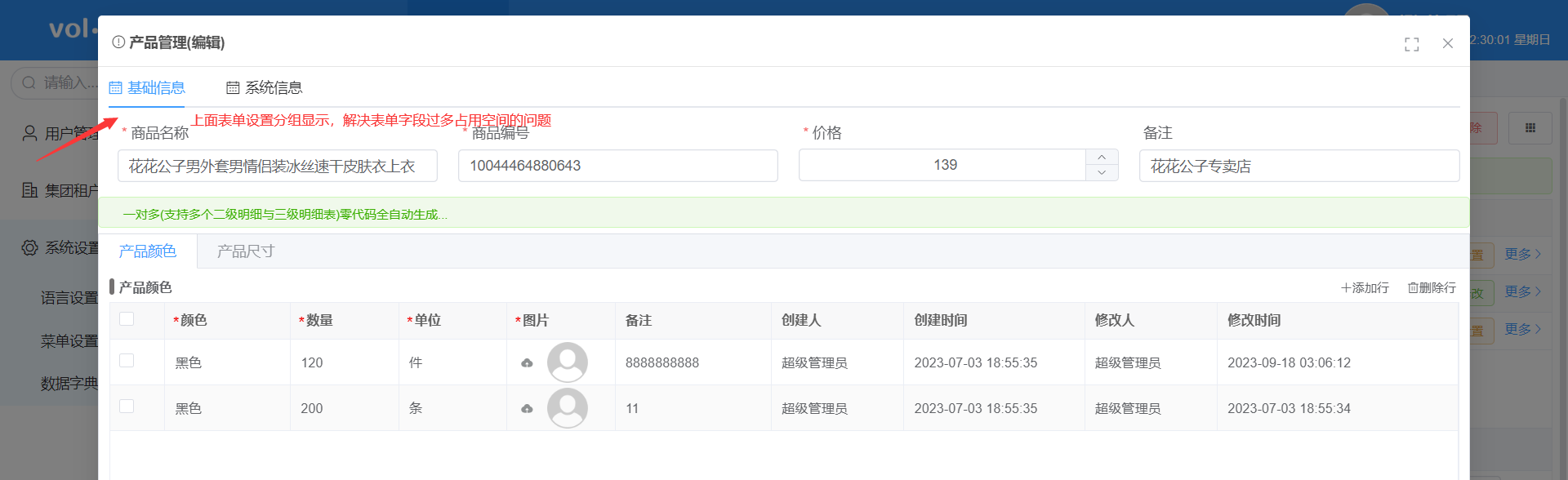
# 2、编辑表单分组显示二
查看代码
onInited() {
//循环表单配置
this.editFormOptions.forEach(x => {
x.forEach(ops => {
//按字段分组显示,同一个数组的字段会显示在一起
//字段在【表.vue】中editFormFields属性里面
if (["ProductName", "ProductCode", "Price", "Remark"].indexOf(ops.field) != -1) {
//设置分组显示的名称
ops.group = '基础信息'
} else if (["Creator", "CreateDate", "Modifier", "ModifyDate"].indexOf(ops.field) != -1) {
//设置分组显示的名
ops.group = '系统信息'
}
})
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
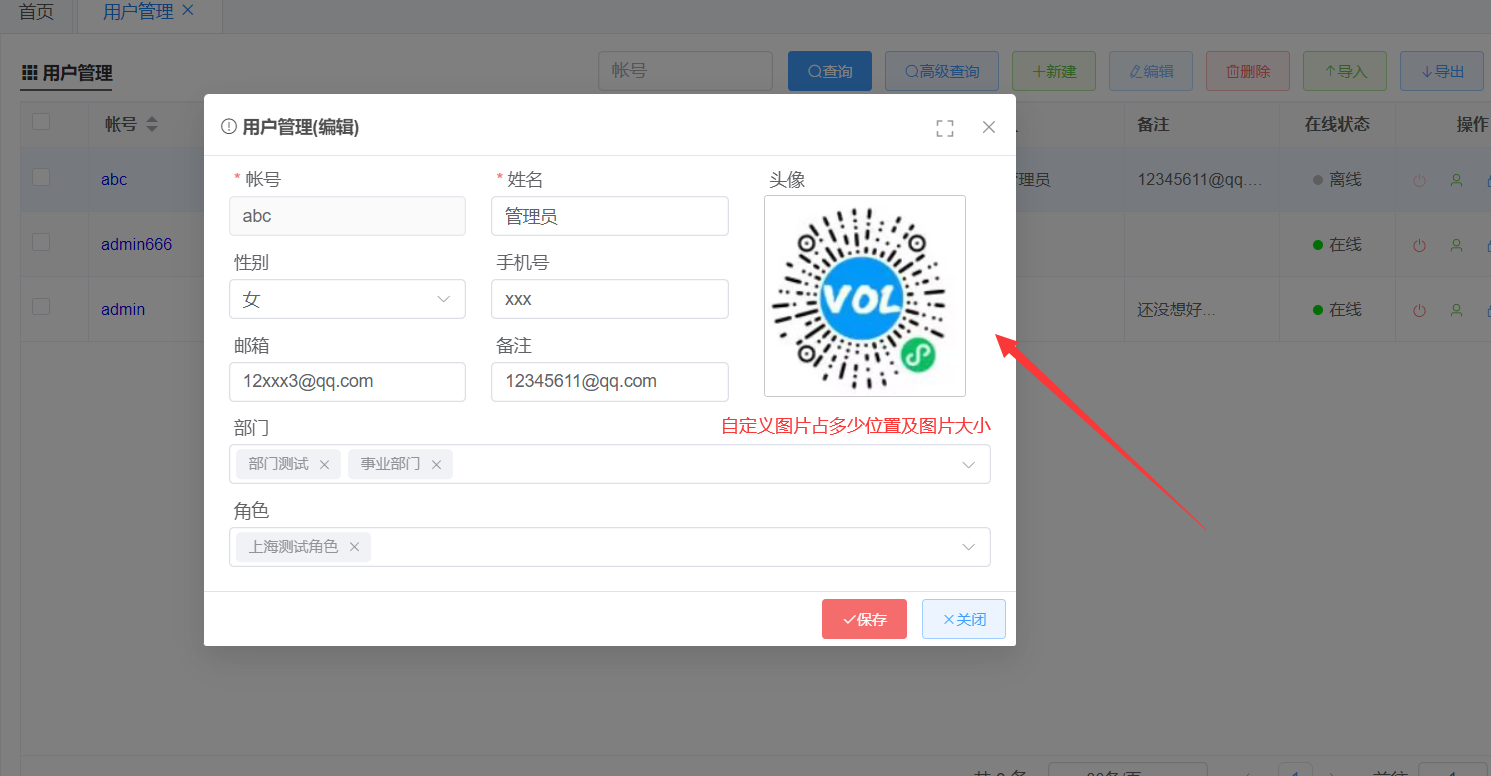
# 3、编辑表单图片大小及位置
查看代码
onInit() {
//自定义图片显示位置
//代码生成器配置:
//1、将图片字段编辑行放在第一行,
//2、第二、三行的编辑字段数量应该比第一行字段少一个,如:第一行设置了5个编辑字段,第二、三行的字段编辑字段只应配置4个
const option = this.getFormOption('图片字段')
if (option) {
//通过css控制图片显示位置
option.itemStyle = 'position: absolute;right: 20px;'
//控制上传图片大小
option.imgOption = {
icon: 'el-icon-camera-solid',
iconSize: 60,//图标大小
height: 160, //图片高度
width: 160 //图片宽度
}
//指定弹出框宽度
this.boxOptions.width = 650
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
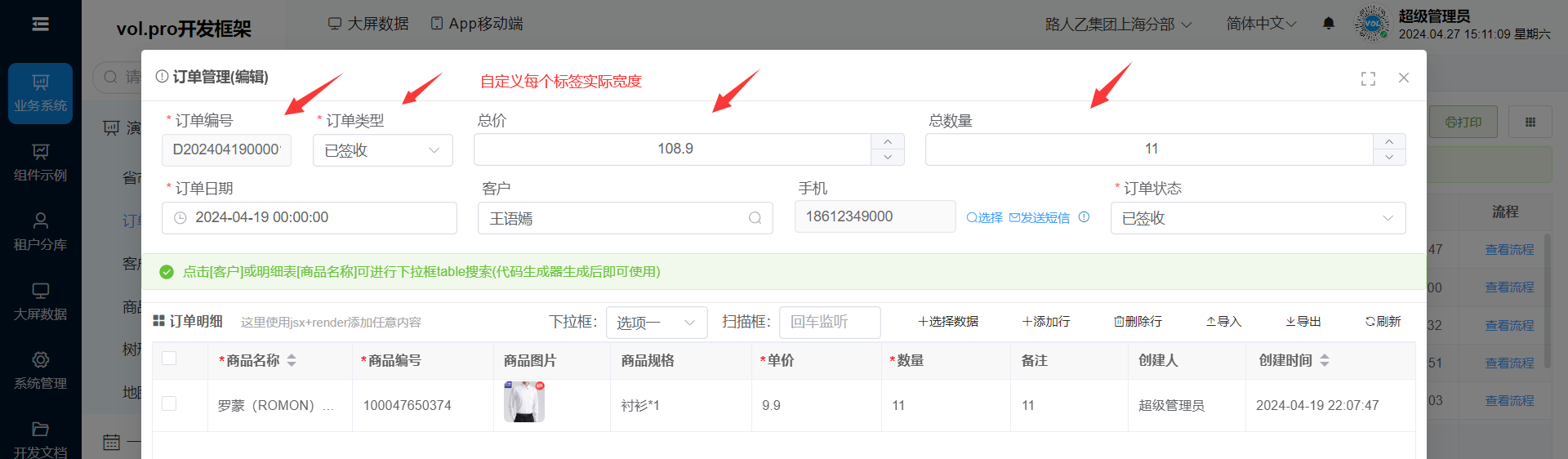
# 4、编辑表单输入框宽度
查看代码
onInit() {
//指定弹出框宽度,不指定可能设置出来的宽度不准
this.boxOptions.width = 800;
//获取字段并设置宽度
const 字段Option = this.getFormOption('字段')
if (option) {
//通过css控制图片显示位置
字段Option.itemStyle = 'width:100px';//设置标签的具体宽度,这里也可以写其他样式
}
//获取字段并设置宽度
const 字段Option2 = this.getFormOption('字段2')
if (字段Option2) {
//通过css控制图片显示位置
字段Option2.itemStyle = 'width:150px';//设置标签的具体宽度,这里也可以写其他样式
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19