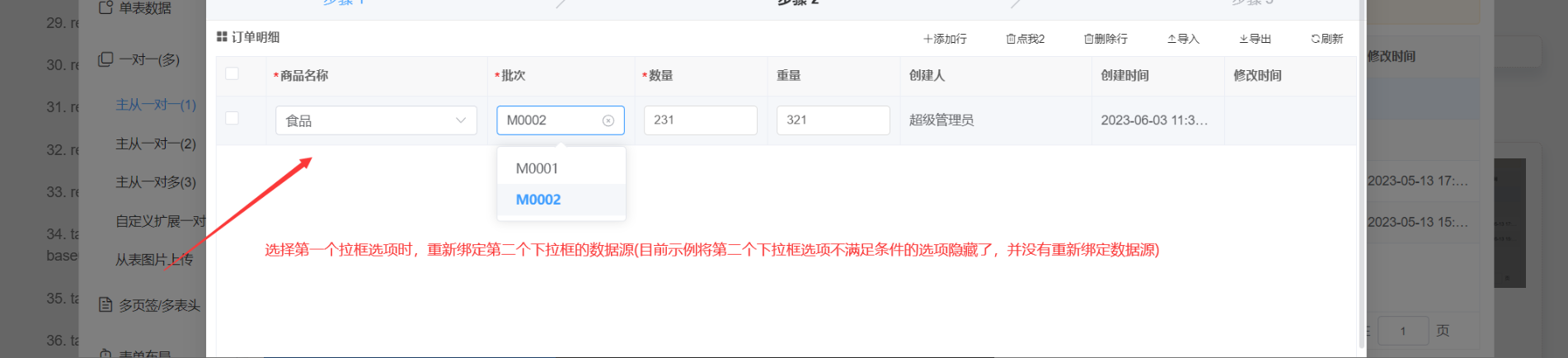
# 明细表select下拉框联动
onInited() {
//初始化下拉框选中事件
this.detailOptions.columns.forEach((x) => {
//ProductName改为你的字段
if (x.field == 'ProductName') {
//给下拉框绑定onChange事件
x.onChange = (row, column) => {
//设置第二个下拉框的数据源
this.selectChange(row, column);
//这里也可以给其他的字段设置值
// row.xxx=xxx;
//也可以给上面的主表表单设置值
// this.editFormFields.xxx=row.xx;
};
}
});
//点击明细表编辑时也要触发联动操作
this.detailOptions.beginEdit = (row, column, index) => {
this.selectChange(row, column);
return true;
};
},
//触发第二个下拉框联动操作
selectChange(row, column) {
//找到第二个下拉框选项
let col = this.detailOptions.columns.find((c) => {
//MO改为第二个下拉框的字段
return c.field == 'MO';
});
let url = 'api/xxx/xx?value=' + row.ProductName;
//从后台返回第二个下拉框满足条件的数据
this.http.post(url, {}, false).then((keys) => {
//keys只返回第二个下拉框的key值,用于下面的判断,返回的下拉框key选项显示,没有返回的隐藏
keys = ['1', '2'];
col.bind.data.forEach((item) => {
//注意:第二个下拉框选项,在下拉框绑定页面,配置的字典sql需要将全部数据源返回
//如果返回的数据源有几十W,请考虑用弹出框选择数据,不要用下拉框
if (keys.indexOf(item.key) != -1) {
item.hidden = false;
} else {
item.hidden = true;
}
});
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
← 明细表上传图片或文件 明细表编辑实时计算 →