# 明细表编辑实时计算、编辑表单实时计算
可以与上面的【编辑表单实时计算】一起看 这里仅展示的计算,需要与下面的【table 显示合计】文档示例一起使用
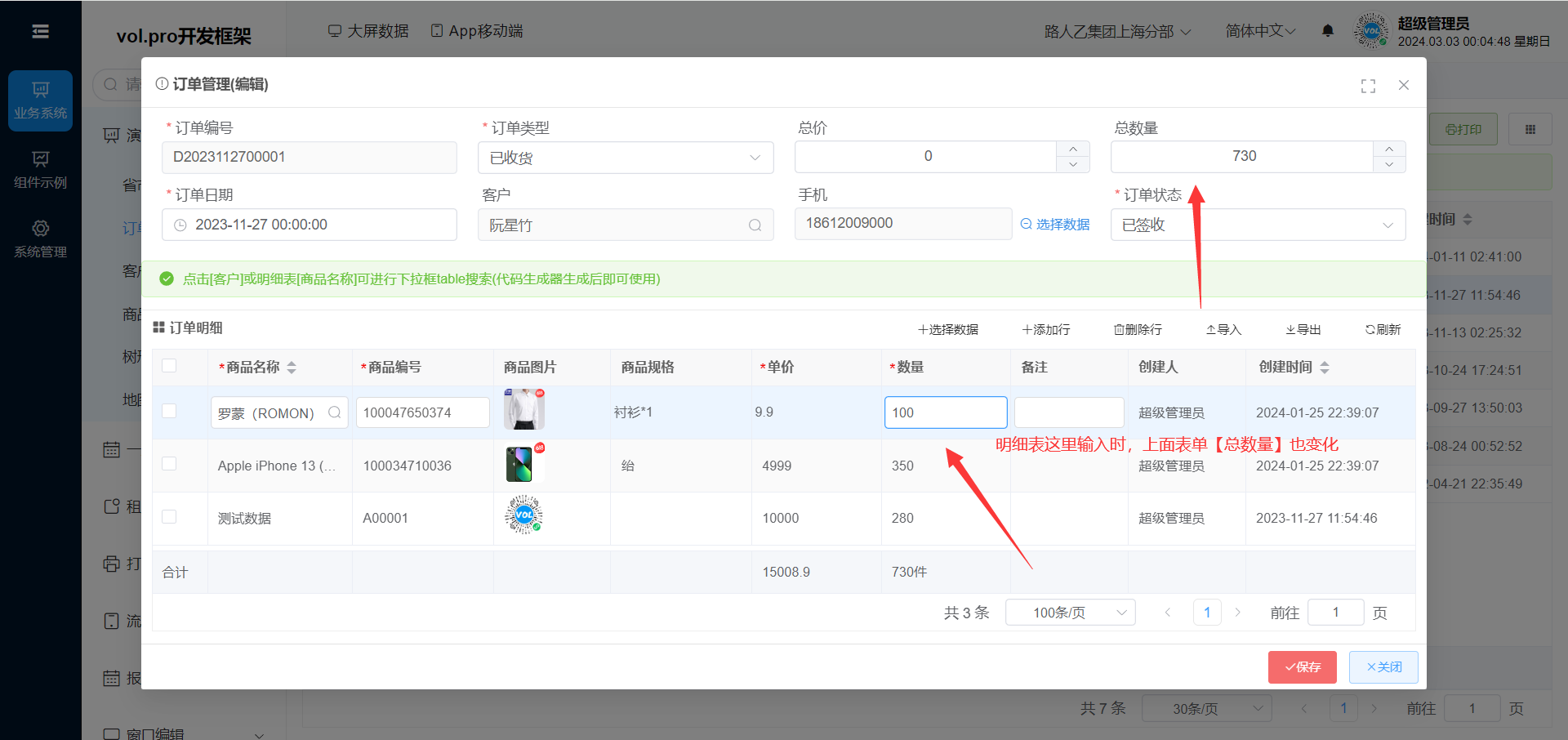
# 1、明细表输入同时表单设置值
/****注意:明细表合计实时计算给表单设置值,必须先看上面的【table 显示合计】文档示例*****/
//明细表实时计算,表单实现计算联动
onInited(){
this.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == 'Qty') {
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
this.editFormFields.TotalQty = qtyValue;
//表单字段如果需要输入,参照上面 编辑表单只读与默认值 示例
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
return qtyValue + '件';
};
}
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
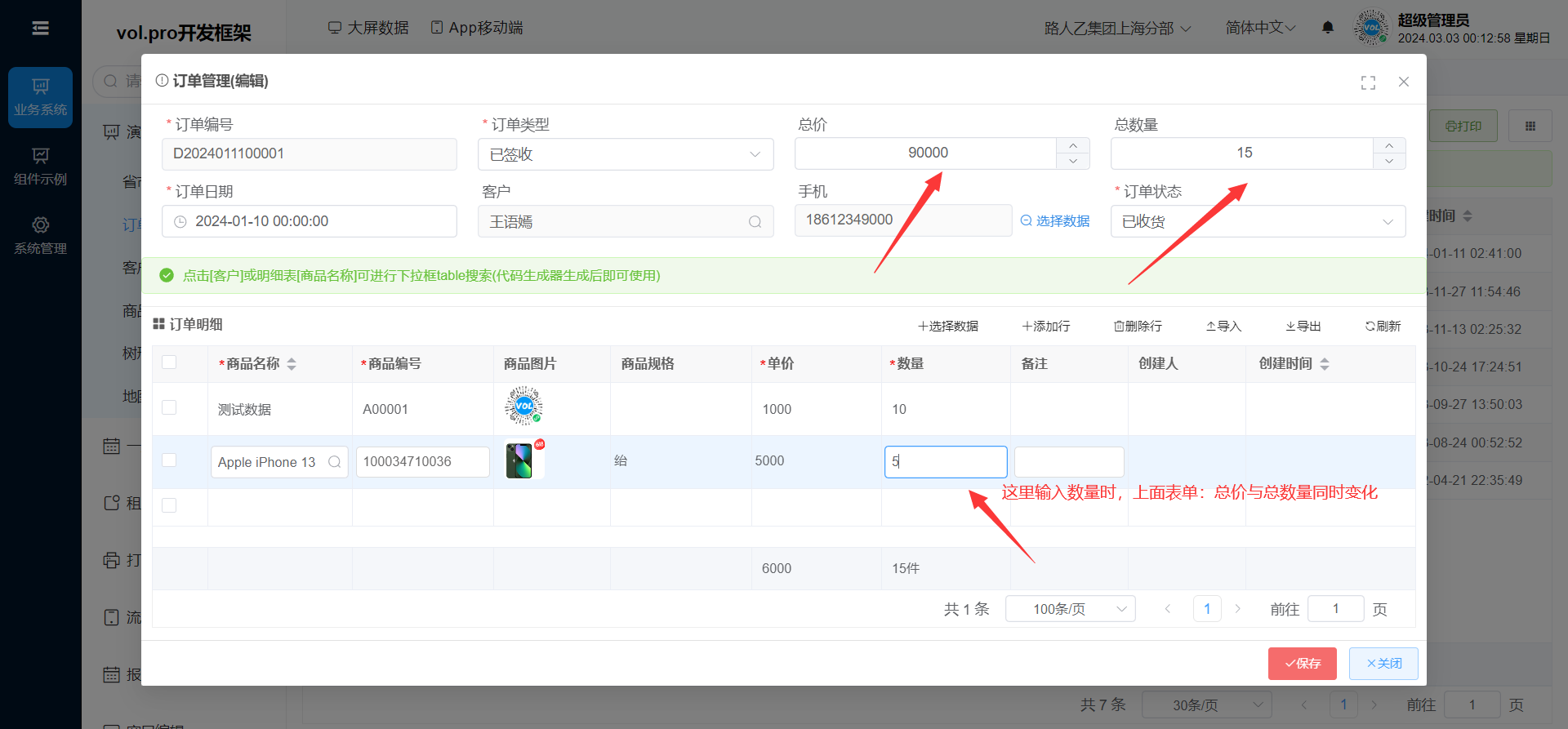
# 2、明细表输入同时表单设置值
明细表合计的值变化后同时表单的字段的值也跟着变化(与上面的区别,这里设置的表单多个字段的值)

/****注意:明细表合计实时计算给表单设置值,必须先看上面的【table 显示合计】文档示例*****/
//明细表实时计算,表单实现计算联动
//明细表合计时表单多个字段设置值(与上面的区别,这里设置的表单多个字段的值)
onInited(){
this.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == 'Qty') {
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
this.editFormFields.TotalQty = qtyValue;
//从明细表rows找到价格字段,手动计算合计
let priceValue = 0;
rows.forEach((x) => {
priceValue += x.Price || 0;
});
//明细表数量字段+价格字段计算结果给总价设置值
this.editFormFields.TotalPrice = qtyValue * priceValue;
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
return qtyValue + '件';
};
}
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 3、明细表编辑实时计算
onInited() {
//方式一:给字段添加formatter实时计算
//onInited方法设置主从明细表编辑时实时计算值
this.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//将eidt设置为null不开启编辑
x.edit = null;
x.formatter = (row) => {
//给当前列同时设置上值
row.字段= (row.字段||0) * 2;
//注意:如果字段的值是与其他字段相乘的结果,合计可能不会刷新,请取消下面的注释方法
// this.updateDetailTableSummaryTotal();
//可以设置计算规则 ,如:
//return row.字段1 * row.字段2
//返回table显示的值
return (row.字段||0) * 2
}
}
})
//方式二:
this.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//如果字段是输入框,添加onKeyPress事件
x.onKeyPress = (row, column, $event) => {
if($event.keyCode=='xx'){
}
//规则自己定义
row.字段=row.字段1+row.字段2
}
//如果字段是下拉框或日期,添加onChange事件
x.onChange=(ow, val, event)=>{
}
}
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39