# 获取表单值
<script setup lang="jsx">
//表单值对象
editFormFields
</script>
1
2
3
4
2
3
4
# 表单设置值
<script setup lang="jsx">
editFormFields.字段=值
</script>
1
2
3
2
3
# 设置明细表高度
<script setup lang="jsx">
const detailHeight = 100
</script>
1
2
3
2
3
# 判断是否为新建
<script setup lang="jsx">
if(isAdd){
}
</script>
1
2
3
4
5
2
3
4
5
# 获取编辑主键id值
<script setup lang="jsx">
//只有编辑时才有值
const id= route.query.id;
</script>
1
2
3
4
2
3
4
# http调用接口请求
<script setup lang="jsx">
//生成的edit已经内置了,直接使用即可
const { proxy } = getCurrentInstance()
proxy.http.post("url",参数,true).then(res=>{
})
</script>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 提示信息
<script setup lang="jsx">
//生成的edit已经内置了,直接使用即可
const { proxy } = getCurrentInstance()
proxy.$message.success("提示信息")
proxy.$message.error("提示信息")
</script>
1
2
3
4
5
6
7
2
3
4
5
6
7
# 自定义显示内容(数据槽)
见上面【新页面编辑说明】截图效果,生成的edit.vue文件已内置,在文件中提示的【自定义数据槽显示】位置即自定义数据槽
1
# 表单数据加载前
//编辑时才会执行
<template>
// 在生成的edit.vue文件vol-edit标签添加@loadFormBefore="loadFormBefore"方法
<vol-edit ref="edit"
:loadFormBefore="loadFormBefore"
></vol-edit>
</template>
<script setup lang="jsx">
//页面加载时获取表单字典数据
const loadFormBefore = (params,callback) => {
//params为查询条件参数
callback(true)//返回false不会加载数据
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 表单数据加载后
//编辑时才会执行
<template>
// 在生成的edit.vue文件vol-edit标签添加@loadFormBefore="loadFormBefore"方法
<vol-edit ref="edit"
:loadFormBefore="loadFormBefore"
></vol-edit>
</template>
<script setup lang="jsx">
//页面加载时获取表单字典数据
const loadFormAfter = (result) => {
//result后台返回的表单数据
//formFields为当前表单数据,在此方法也可以直接设置值
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 重置(刷新)表单
edit.value.reset();
//重置表单也可以设置一些默认值
//edit.value.reset({字段:值});
1
2
3
4
5
2
3
4
5
# 数据源(数据字典)加载事件
<template>
// 在生成的edit.vue文件vol-edit标签添加@dicInited="dicInited"方法
<vol-edit ref="edit"
@dicInited="dicInited"
></vol-edit>
</template>
<script setup lang="jsx">
//页面加载时获取表单字典数据
//dicData返回的字典数据
//table,对应明细表的字典,table没有值时为表单加载的数据
const dicInited = (dicData,table) => {
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# addBefore 新建前
//新建时点保存按钮事件
<template>
// 在生成的edit.vue文件vol-edit标签添加:addBefore="addBefore"方法
<vol-edit ref="edit"
:addBefore="addBefore"
></vol-edit>
</template>
<script setup lang="jsx">
//页面加载时获取表单字典数据
const addBefore = (formData,callback) => {
//formData提交的表单数据
callback(true);//返回false不会执行保存
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# addAfter 新建后
//新建时点保存按钮事件,后台接口返回事件
<template>
// 在生成的edit.vue文件vol-edit标签添加:addAfter="addAfter"方法
<vol-edit ref="edit"
:addAfter="addAfter"
></vol-edit>
</template>
<script setup lang="jsx">
const addAfter = (result,callback) => {
//formData提交的表单数据
callback(true);//返回false不会执行保存
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# updateBefore 编辑前
//编辑时点保存按钮事件
<template>
// 在生成的edit.vue文件vol-edit标签添加:updateBefore="updateBefore"方法
<vol-edit ref="edit"
:updateBefore="updateBefore"
></vol-edit>
</template>
<script setup lang="jsx">
const updateBefore = (formData,callback) => {
//formData提交的表单数据
callback(true);//返回false不会执行保存
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# updateAfter 编辑后
//编辑时点保存按钮事件,后台接口返回事件
<template>
// 在生成的edit.vue文件vol-edit标签添加:updateAfter="updateAfter"方法
<vol-edit ref="edit"
:updateAfter="updateAfter"
></vol-edit>
</template>
<script setup lang="jsx">
//页面加载时获取表单字典数据
const updateAfter = (result,callback) => {
//formData提交的表单数据
callback(true);//返回false不会执行保存
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 提交表格所有数据
//默认只会提交修改的明细表数据,设置为true会提交所有加载的明细表数据
<template>
// 在生成的edit.vue文件vol-edit标签添加:submitChangeRows="true"方法
<vol-edit ref="edit" :submitChangeRows="true"></vol-edit>
</template>
1
2
3
4
5
2
3
4
5
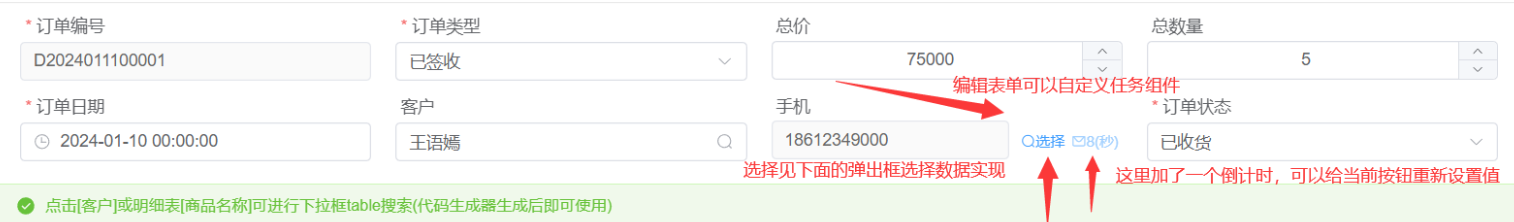
# 表单自定义按钮
<template>
//在生成的edit.vue文件中操作
<vol-edit ref="edit" ></vol-edit>
</template>
<script setup lang="jsx">
editFormOptions.forEach((option) => {
option.forEach((item) => {
if (item.field == '字段') {
item.extra = {
btnValue: '发送短信',
render: (h, {}) => {
return (
<div>
<el-button
type="primary"
link
onClick={() => {
proxy.$message.success('点击了按钮')
}}
>
<i class="el-icon-search">选择</i>
</el-button>
<el-button
type="primary"
style="margin-left:0"
link
onClick={() => {
//设置倒计时
var timer = setInterval(function () {
if (countdown > 0) {
item.extra.btnValue=countdown+'(秒)'
countdown--
} else {
//给倒计时按钮设置值
item.extra.btnValue='发送短信';
countdown=10;
clearInterval(timer)
}
}, 1000)
}}
>
<i class="el-icon-message">{item.extra.btnValue}</i>
</el-button>
</div>
)
}
}
}
})
})
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
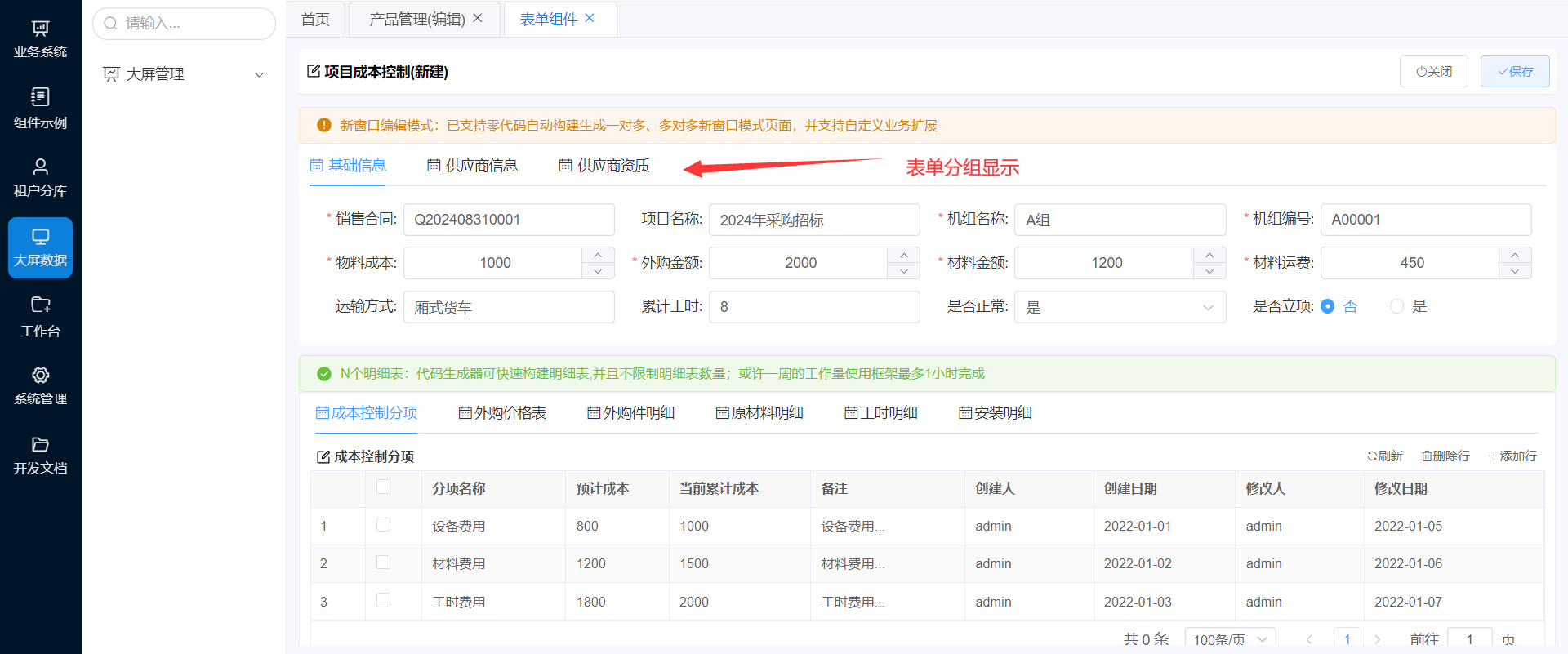
# 表单分组显示
<template>
//在生成的edit.vue文件中操作
<vol-edit ref="edit" ></vol-edit>
</template>
<script setup lang="jsx">
editFormOptions.forEach((ops) => {
ops.forEach((x) => {
if (['字段1','字段2'].includes(x.field)) {
x.group = "基础信息";
} else if (['字段3','字段4'].includes(x.field)) {
x.group = "供应商资质";
} else {
x.group = "供应商信息";
}
});
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 弹出框选择数据
见上面[表单自定义按钮]配置按钮及触发事件,再接着在当前页面加一个弹出框组件显示
1