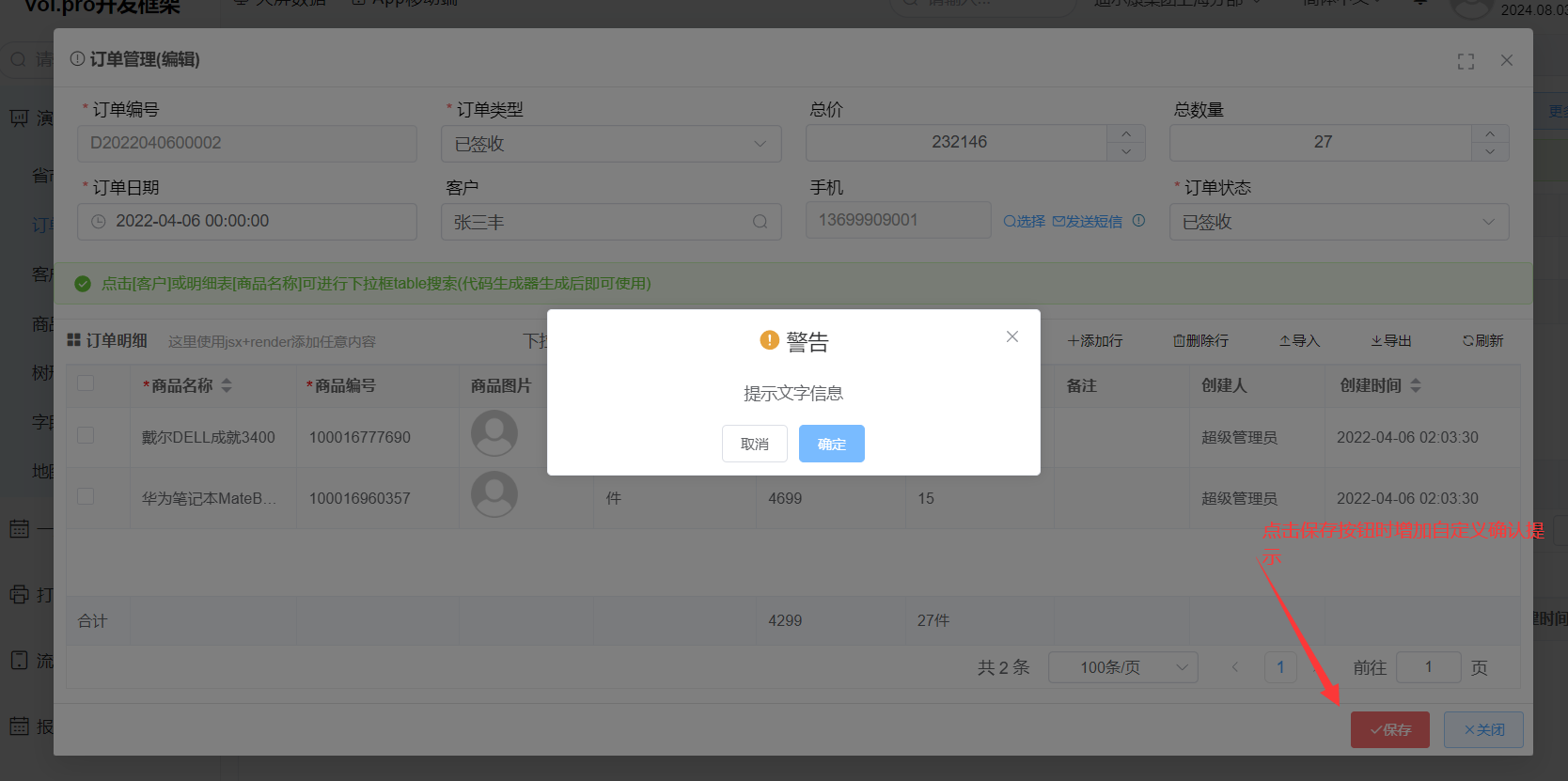
# 新建、编辑保存确认操作
弹出框新建或者编辑点保存时,增加确认弹出框或者处理自定义业务逻辑提示框

//新建编辑弹出框点保存时自定义业务
async save() {
let result = await this.$refs.form.validate()
if (!result) {
return
}
//是否为新建状态
const isAdd = this.currentAction == 'Add'
//this.editFormFields表单数据
//this.currentRow;正在行编辑的行数据
//this.$refs.detail.rowData明细表数据
//这里也可以从后台处理逻辑后再调用保存
//await this.http.post()
//上面这些属性自己对照看要哪个,或者看文档上的属性
////保存前可以增加判断提示,数据从this.editFormFields表单取
this.$confirm('提示文字信息', this.$ts('警告'), {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
//逻辑处理完成后调用保存操作
this.saveExecute()
})
//逻辑处理完成后调用保存操作
//this.saveExecute()
//也可以增加弹出框做复杂处理,最终调用下this.saveExecute()即可
//见前端开发文档上的自定义弹出框示例
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
