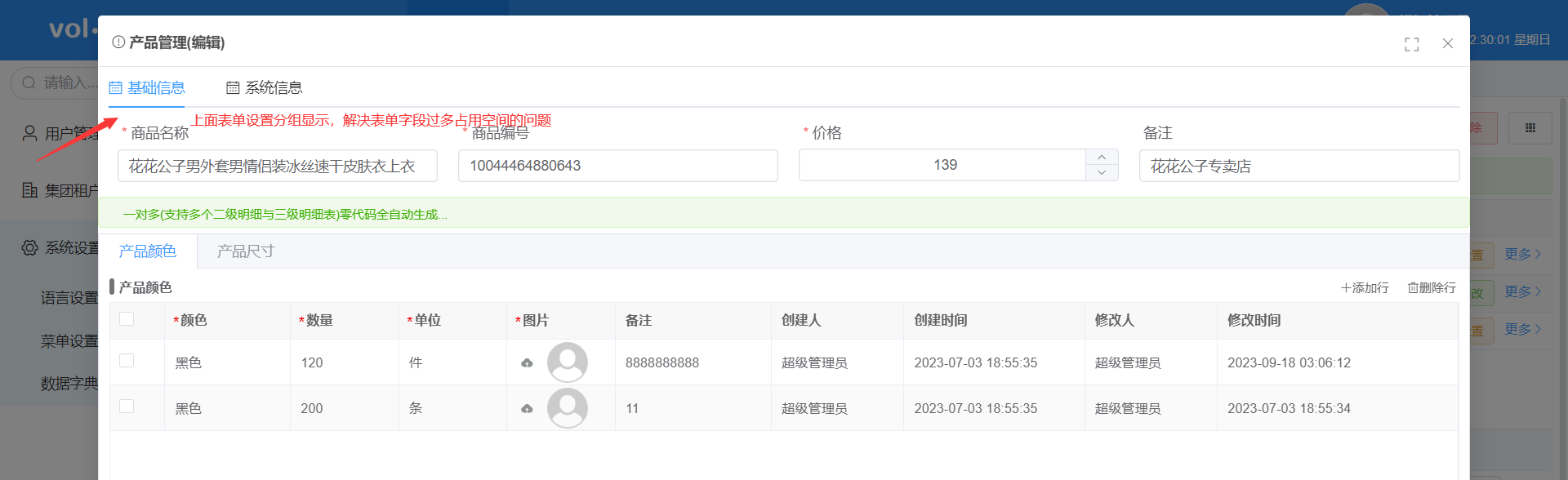
tabClick 编辑表单分组、及分组切换事件

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//生成的vue标签上添加方法
<view-grid :tabClick="tabClick"></view-grid>
const onInited=()=> {
//循环表单配置
editFormOptions.forEach(x => {
x.forEach(ops => {
//按字段分组显示,同一个数组的字段会显示在一起
//字段在【表.vue】中editFormFields属性里面
if (["ProductName", "ProductCode", "Price", "Remark"].indexOf(ops.field) != -1) {
//设置分组显示的名称
ops.group = '基础信息'
} else if (["Creator", "CreateDate", "Modifier", "ModifyDate"].indexOf(ops.field) != -1) {
//设置分组显示的名
ops.group = '系统信息'
}
})
})
}
const tabClick=(name)=>{//分组点击事件
}
vue2 代码
onInited() {
//循环表单配置
this.editFormOptions.forEach(x => {
x.forEach(ops => {
//按字段分组显示,同一个数组的字段会显示在一起
//字段在【表.vue】中editFormFields属性里面
if (["ProductName", "ProductCode", "Price", "Remark"].indexOf(ops.field) != -1) {
//设置分组显示的名称
ops.group = '基础信息'
} else if (["Creator", "CreateDate", "Modifier", "ModifyDate"].indexOf(ops.field) != -1) {
//设置分组显示的名
ops.group = '系统信息'
}
})
})
},
tabClick(name){//分组点击事件
}
