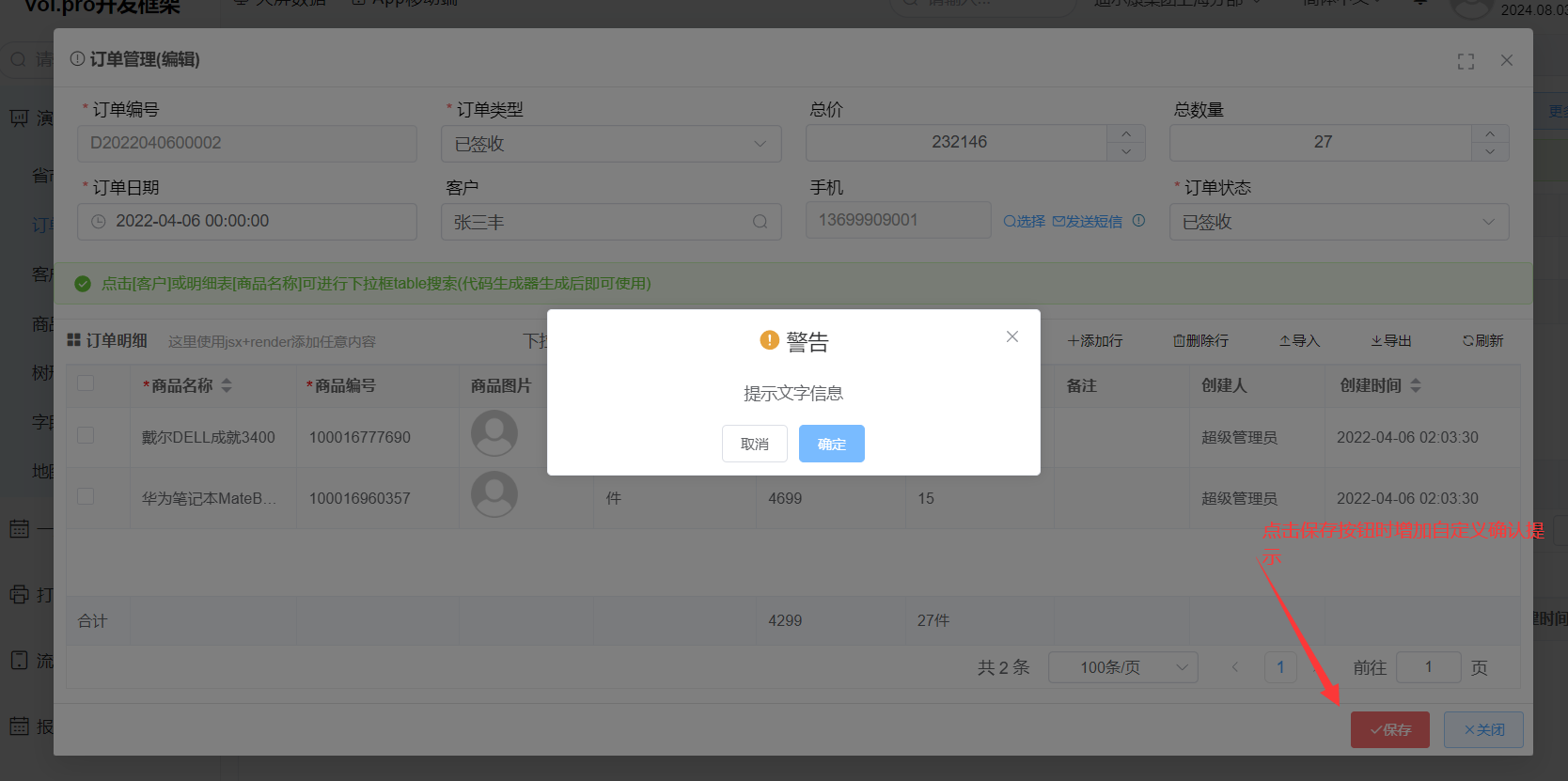
弹出框保存按钮确认操作 saveConfirm

可实现保存点击时做一些判断是否执行确认保存操作
[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
//生成的vue标签上添加方法
<view-grid :saveConfirm="saveConfirm"></view-grid>
//新建编辑弹出框点保存时自定义业务
//formData保存的表单数据,可以输出看
const saveConfirm = async (callback, formData, isAdd) => {
//proxy.http.get/post这里也可以调用接口先判断
proxy.$confirm('提示文字信息', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
//逻辑处理完成后调用保存操作
callback(true)
})
}
vue2 代码
//新建编辑弹出框点保存时自定义业务
async save() {
let result = await this.$refs.form.validate()
if (!result) {
return
}
//是否为新建状态
const isAdd = this.currentAction == 'Add'
//this.editFormFields表单数据
//this.currentRow;正在行编辑的行数据
//this.$refs.detail.rowData明细表数据
//这里也可以从后台处理逻辑后再调用保存
//await this.http.post()
//上面这些属性自己对照看要哪个,或者看文档上的属性
////保存前可以增加判断提示,数据从this.editFormFields表单取
this.$confirm('提示文字信息', this.$ts('警告'), {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
//逻辑处理完成后调用保存操作
this.saveExecute()
})
//逻辑处理完成后调用保存操作
//this.saveExecute()
//也可以增加弹出框做复杂处理,最终调用下this.saveExecute()即可
//见前端开发文档上的自定义弹出框示例
}
