获取删除提示getDelMessage

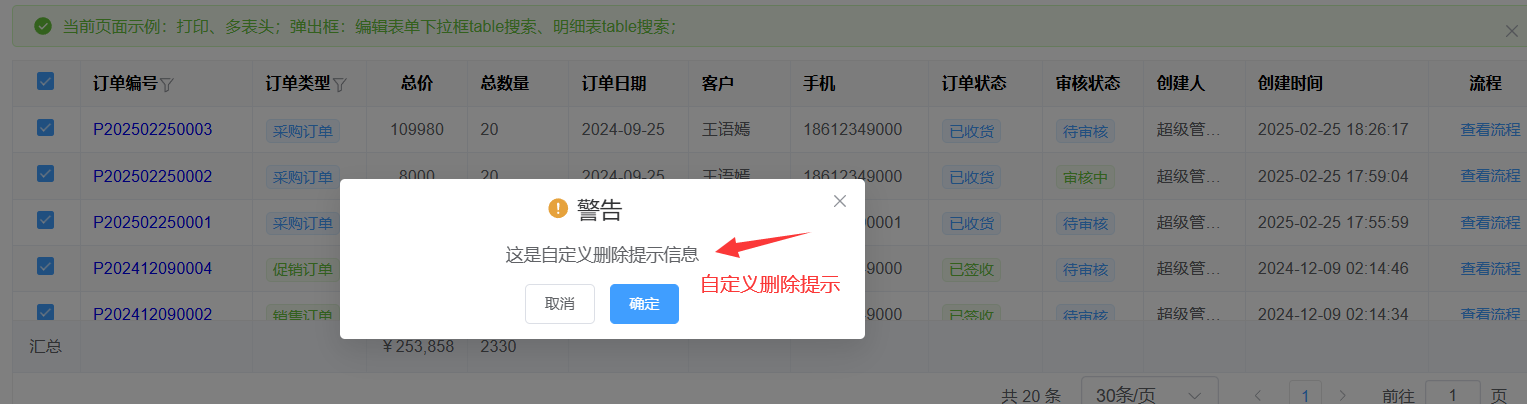
主表表格删除前获取删除提示信息
[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//生成的vue标签上添加方法
<view-grid :getDelMessage="getDelMessage"></view-grid>
const getDelMessage = (rows)=> { //rows删除的行
return "自定义删除提示";//返回false,不会执行删除
}
//如果需要完全自定义删除方法
// const onInit=($vm)=>{
// $vm.buttons.forEach(c=>{
// if(c.name=='删除'){
// c.onClick=()=>{
// //自定义删除逻辑
// }
// }
// })
// }
vue2 代码
getDelMessage(rows) { //rows删除的行
return true;//返回false,不会执行删除
}
