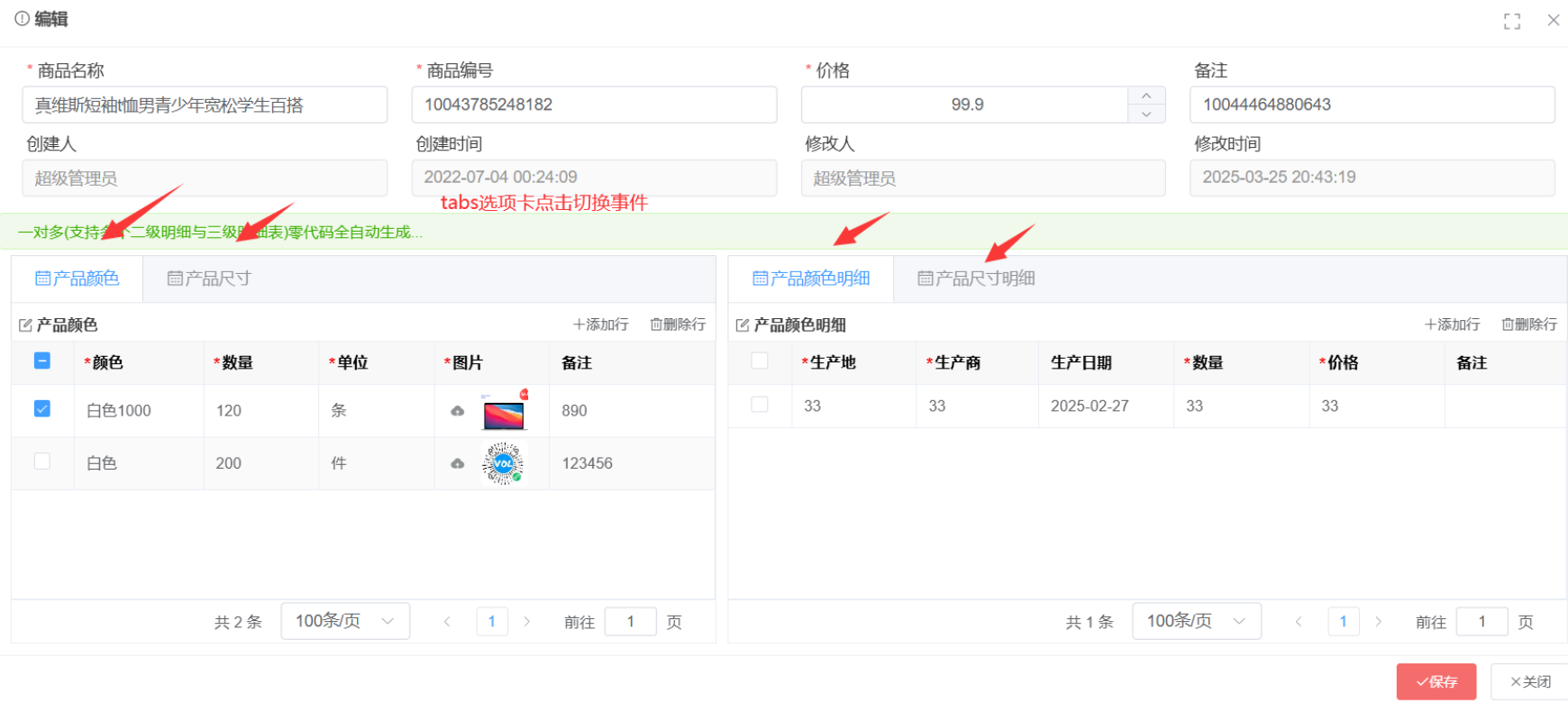
编辑一对多明细表tabs切换事件detailTabsClick

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//生成的vue标签上添加方法
<view-grid :detailTabsClick="detailTabsClick"></view-grid>
const detailTabsClick= (table)=> {
}
vue2 代码
//明细表添加行时,设置明细表默认值
detailAddRowBefore(detailTabsClick) {
}
